本文从html和css两方面简单概述了从右至左的布局方式...
标签“WebDEV”
Web(World Wide Web)即全球广域网,也称为万维网,它是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。在这里,我们关注Web的发展方向和前沿的Web技术,欢迎阅读和分享。
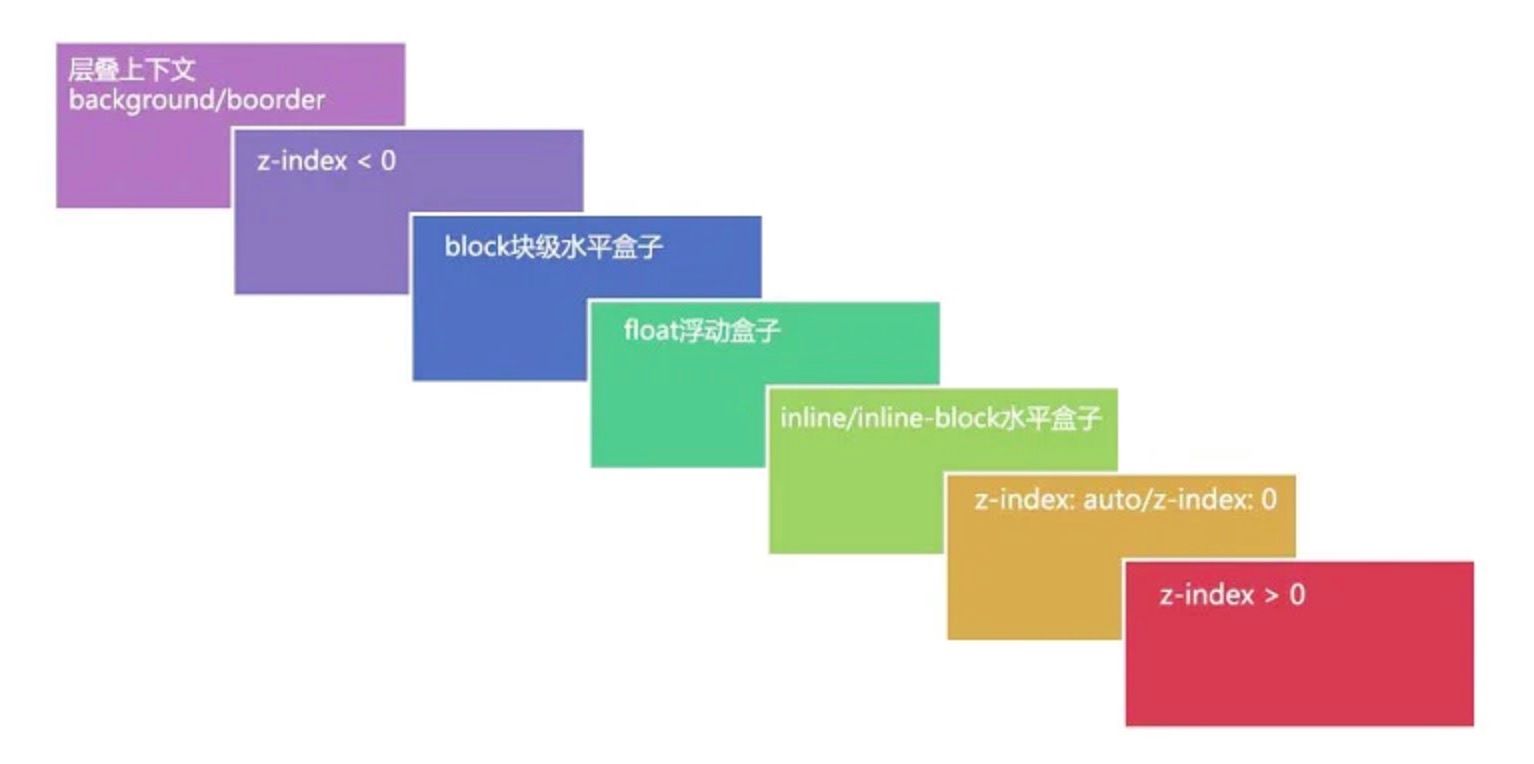
最近,在项目中遇到一个关于CSS中元素z-index属性的问题,具体问题不太好描述,总结起来就是当给元素和父元素色设置position属性和z-index相关属性后,页面上渲染的元素层级结果和我预想的不一样。根据自己之前的理解,也没找到一个合理的解释。我知道,肯定是我对相关属性的细节理解存在问题,所以结合官方文档和在网上各种搜集整理,明白了其中的原因。写下这篇文章,和大家分享有关CSS中层叠上下文、层叠等级、层叠顺序以及z-index相关的一整套技术细节。...
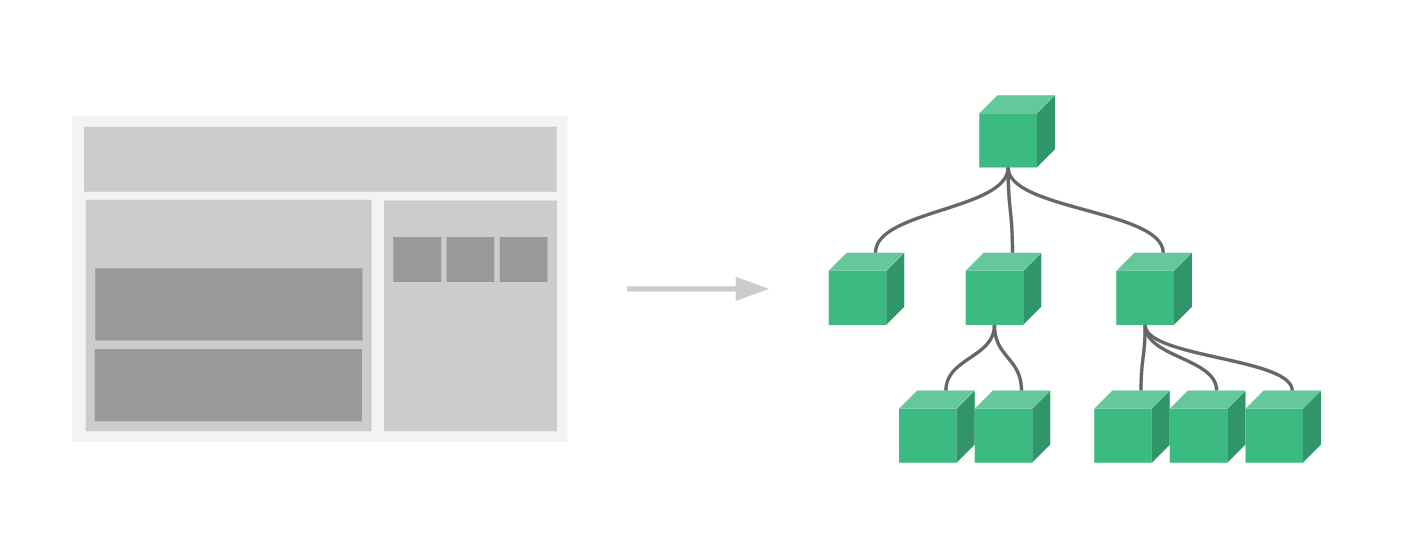
前端在组件化的实现道路上一直都是前仆后继的,各种框架的解决思路层出不穷。时至今日,伴随着类似 React 、Vue 等优秀的前端框架出现,组件化的解决方案几乎成为 webapp 开发的标准,尽管实现的方式不同,但理念都趋同。...
近年来,首屏时间变得越来越重要,它代表在用户请求一个页面后可能展现某些东西的最早时间。虽然页面加载时会同时跑很多任务,但是我们都知道,只有当我们越快地在页面上展现某些东西给用户,才会越快地让他们意识到某些工作正在进行。...
最近因为业务出海,网站全球化部署,老板对网页性能格外关注,促使我不得不再次翻阅古籍查询网页性能优化相关的蛛丝马迹,对很多知识做了重新梳理,今天我们就来聊一聊下面两个关键的网页性能指标:DOMContentLoaded和load。...